バインディングモード
データバインディングでは、データのソース要素とターゲット要素、およびソースとなるプロパティを定義できることを以前の記事で説明しました。
この記事ではバインディング時に設定される、バインディングモードについて説明します。
バインディングモードと言うのは、二つのオブジェクトをデータバインドした際に、それらのデータがどのように結びつくかということを指定するものです。
デフォルトのバインディングモード - TwoWay
デフォルトのバインディングモードは、ツーウェイ (TwoWay) です。ワンウェイ (OneWay) というのは一方通行と言う意味ですから、 ツーウェイは双方向通行とでもいうものです。
ツーウェイのデータバインディングがどのようになるか、みてみましょう。
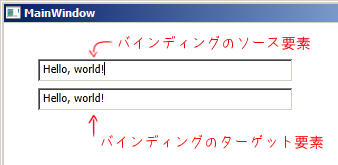
例としてテキストボックスを二つ配置します。上側をデータバインディングのソースに、下側をターゲットに設定します。プロパティはどちらも Text とします。

すなわち上側のテキストボックスに文字を入力すると、それに合わせて下側のテキストボックスにも文字が入力されます。バインディングされているからです。
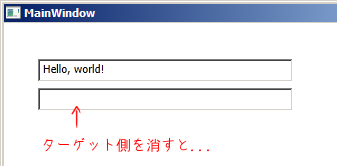
さて、ではターゲット側を書き換えるとどうなるかみてみましょう。

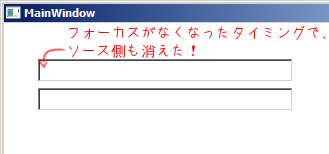
ターゲット側文字を消します。そして、ターゲット側のテキストボックスからフォーカスが外れたときに、 ソース側の文字も消えました。

このように、ソース → ターゲット、という向きだけではなく、ターゲットの変更 → ソースに反映、という流れを作るのがツーウェイのバインディングモードです。
何らかの入力フォームの情報を書き換えて、ソースに戻したい場合は自動的にソースに反映するので大変便利です。
OneWay バインディングモード
ターゲット側の変更をソースに戻さずに、ソースからターゲット向きの一方通行とする場合はバインディングモードを OneWay とします。
private void Window_Loaded(object sender, RoutedEventArgs e)
{
Binding binding = new Binding();
binding.Mode = BindingMode.OneWay;
binding.Source = textBox1;
binding.Path = new PropertyPath("Text");
textBox2.SetBinding(TextBox.TextProperty, binding);
}
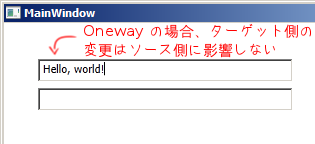
上記のコードで OneWay のバインディングモードとして、上で試した実験を行います。

すると、確かにターゲット側の変更を行ってもソースには影響しないことが分かります。

