XAML を利用する WPFプログラムを C# コンパイラだけでビルドする - イベントの追加
前回 XAML を利用する WPF プログラムを作成しましたが、そこではウィンドウを定義しただけで、イベントを受け取るなどの有意な作業をすることはできていませんでした。
ここでは XAML でボタンを追加して、そのボタンを押したときにポップアップメッセージを表示するようなイベントハンドラを定義する方法を示します。
XAML の変更
XAML 内で次のようにボタン (Button) 要素を追加します。ボタンの名前を okButton という名前にしています。
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Hello, WPF!" > <Button x:Name="okButton" Width="200" Height="50">OK</Button> </Window>
プログラムのコードは次のようになります。 XamlReader で XAML を読み込んだ後にイベントハンドラを設定するところがキモです。
using System;
using System.IO;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Markup;
namespace TestApp {
public class App1 {
[STAThread]
public static void Main() {
Application app = new Application();
Window window = null;
using( FileStream fs = new FileStream("mainwindow.xaml", FileMode.Open, FileAccess.Read) ){
window = (Window) XamlReader.Load(fs);
}
Button okButton = (Button) window.FindName("okButton");
okButton.AddHandler(
Button.ClickEvent,
new RoutedEventHandler(okButton_Click)
);
window.Show();
app.Run(window);
}
public static void okButton_Click(object sender, RoutedEventArgs e){
MessageBox.Show("Hello, Button!");
}
}
}
FindName メソッドは WPF で使われるメソッドで、名前を使って XAML 内の要素を返します。ここでは okButton は Button 要素なので、 返った結果を Button でキャスト可能です。
取得したボタンオブジェクトに対して、AddHandler を用いて RoutedEventHandler を設定しています。
上記コードを css でビルドします。
SET REFPATH=C:\Program Files\Reference Assemblies\Microsoft\Framework\v3.0 csc /t:winexe /r:"%REFPATH%\PresentationCore.dll" /r:"%REFPATH%\PresentationFramework.dll" /r:"%REFPATH%\WindowsBase.dll" main.cs
実行結果は次のとおりです。

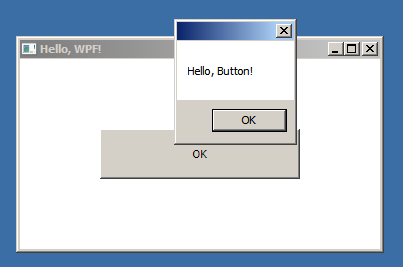
ちゃんとレイアウトしていないので、見栄えはしませんがボタンがあることはわかります。このボタンをクリックすると、次のようにメッセージが表示されました。

確かにイベントハンドラが動作していることは確認できました。

